서론
소규모 프로젝트나 개인프로젝트의 경우 하나의 Storyboard에 여러 view controller를 부착해
한눈에봐도 앱의 흐름을 파악할 수 있도록 작성할 수도 있습니다.
그러나, 이 방법은 요즘 가장 중요한 '협업'의 관점에서 충돌관리가 굉장히 어렵다는 단점이 있습니다.
그래서 저는 충돌을 피하고 페이지별로 작업할 수 있도록 view마다 Storyboard를 각기 작성하여 프로젝트를 진행하겠습니다.
0. 전제
Main.storyboard는 ViewContorller.swift,
aController.storyboard는 aController.swift 쌍으로 연결되어 있는 상황입니다.
1. Storyboard id 입력
view별로 Storyboard가 따로 존재하는 환경이니, 이동을 하려면 이동할 페이지를 '참조'해 불러와야 합니다.
이때, Storyboard id를 사용해 참조하므로 각 Storyboard마다 id를 부여해 주어야 합니다.
Storyboard Id는 우측의 attribute inspector에서 입력할 수 있습니다.

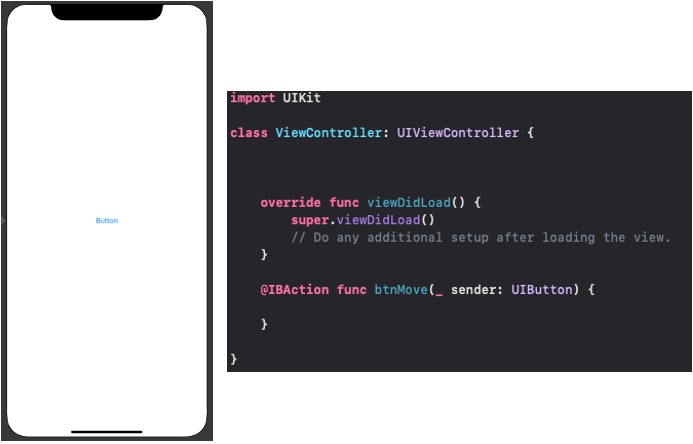
2. 화면전환 이벤트를 부착할 대상 생성
button을 터치시 화면전환을 실행하도록 하겠습니다.
버튼을 생성해 터치이벤트를 연결해줍니다.

3. 화면전환 기능 코딩
이제 버튼 터치 이벤트 안에 코드를 작성하면 되겠습니다.
let sb = UIStoryboard(name: "aController", bundle: nil)위의 코드를 통해 aController.storyboard를 불러옵니다.
let aController = sb.instantiateViewController(withIdentifier: "aController") as! aController불러온 aController.storyboard를 통해 Storyboard id인 aController로
해당 storyboard의 view controller를 불러오고 storyboard를 초기화합니다.
self.present(aController, animated: true, completion: nil)위의 코드를 통해 새 viewController를 출력해 줍니다.
func present(_ viewControllerToPresent: UIViewController, animated flag: Bool, completion: (() -> Void)? = nil)
- vireControllerToPresent : 출력할 viewController
- animated : 전환시 애니메이션 사용 여부
- completion : present 실행 완료 후에 실행될 블록
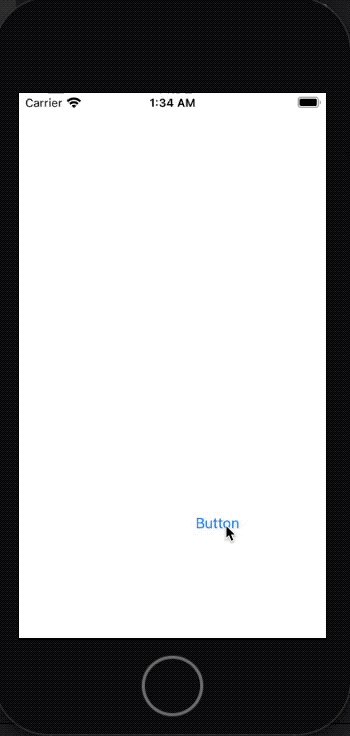
결과는 아래와 같습니다.
@IBAction func btnMove(_ sender: UIButton) {
let sb = UIStoryboard(name: "aController", bundle: nil)
let aController = sb.instantiateViewController(withIdentifier: "aController")
as! aController
self.present(aController, animated: true, completion: nil)
}
무언가 위화감이 들지 않으셨나요?
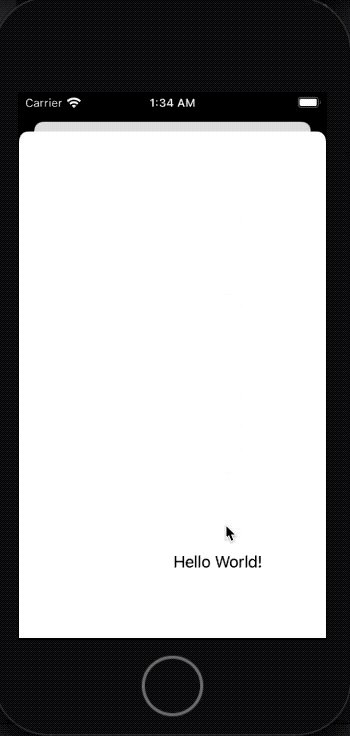
iOS13부턴 present의 기본값이 automatic으로 변경되어
modalPresentationStyle를 별도로 설정하지 않으면 화면을 꽉 채우지않습니다.
modalPresentationStyle의 값을 간단히 알아볼까요?
- pageSheet, formSheet
기존 view위에 얹어진 느낌입니다. iphone에서는 차이가 없으나.
ipad에선 formSheet은 큰 팝업창같이 상하좌우에 여백이 생깁니다. - fullScreen
화면 전체를 덮습니다. - automatic
카메라, 이미지보기 등 상황에 맞게 알아서 스타일을 설정합니다.
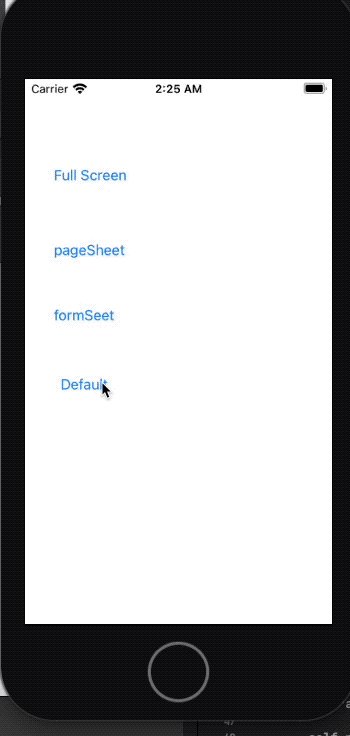
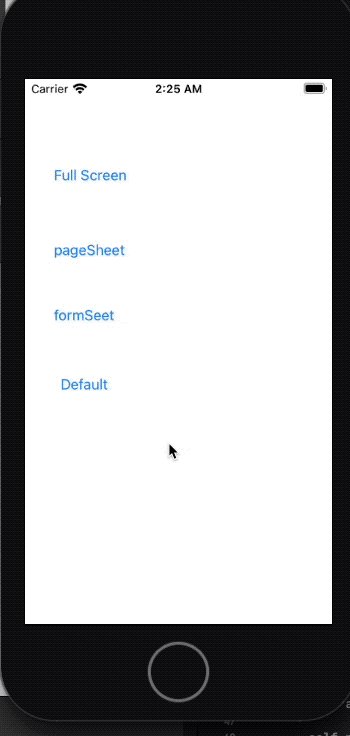
종류별로 한번 다 실행시켜 볼까요?
@IBAction func btnMove(_ sender: UIButton) {
let sb = UIStoryboard(name: "aController", bundle: nil)
let aController = sb.instantiateViewController(withIdentifier: "aController") as! aController
//.automatic, .pageSheet, formSheet
aController.modalPresentationStyle = .fullScreen
self.present(aController,animated: true, completion: nil)
}
@IBAction func btnPageSheet(_ sender: UIButton) {
let sb = UIStoryboard(name: "aController", bundle: nil)
let aController = sb.instantiateViewController(withIdentifier: "aController") as! aController
aController.modalPresentationStyle = .pageSheet
self.present(aController,animated: true, completion: nil)
}
@IBAction func btnFormSheet(_ sender: UIButton) {
let sb = UIStoryboard(name: "aController", bundle: nil)
let aController = sb.instantiateViewController(withIdentifier: "aController") as! aController
aController.modalPresentationStyle = .formSheet
self.present(aController,animated: true, completion: nil)
}
@IBAction func btnDefault(_ sender: Any) {
let sb = UIStoryboard(name: "aController", bundle: nil)
let aController = sb.instantiateViewController(withIdentifier: "aController") as! aController
self.present(aController,animated: true, completion: nil)
}

'IDE & Framework > iOS' 카테고리의 다른 글
| Alamofire를 통해 POST/GET 통신하기 (0) | 2021.04.20 |
|---|---|
| m1 기반 mac에서 cocoapod 사용하기 (0) | 2021.04.20 |
| Storyboard 사용해보기 (0) | 2021.04.15 |
| ios Stroyboard란? (0) | 2021.04.14 |
| [기상알리미] application preview (0) | 2021.04.13 |
